在了解到markdown-it.min.js这个库之前,gpt的格式化输出一直是我一个头疼的事情,其实我压根没有觉察到gpt输出的**、###这类字符原来就是一种markdown格式,所以在我使用markdown-it格式化gpt的响应之前,我都是自编(GPT生成)的js来格式化gpt的响应的,非常的繁琐、不好用,甚至我为了让gpt输出的代码格式的内容有高亮,我费劲手写正则表达式匹配被“`包裹的内容,然后结合highlight.min.js生成高亮块,手动去匹配无疑会遇到问题,各种不兼容,时常都是我以为解决了问题,殊不知在一个不知道的地方留下了更大的bug。
偶然的一次我突然了解到了markdown-it.min.js这个库,我顿悟,发现一切都是这么的简单
<!--css-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/default.min.css">
<link href="
https://cdn.jsdelivr.net/npm/katex@0.16.11/dist/katex.min.css
" rel="stylesheet"><!--js依赖-->
<!--代码高亮-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<!--公式格式化-->
<script type="text/javascript" id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js">
</script>
<!-- markdown格式化-->
<script src="https://cdn.jsdelivr.net/npm/markdown-it@14.1.0/dist/markdown-it.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/markdown-it-mathjax@2.0.0/markdown-it-mathjax.min.js"></script>
<script src="
https://cdn.jsdelivr.net/npm/katex@0.16.11/dist/katex.min.js
"></script>function formatContent(content) {
// 预处理所有的 \u003C 和 \u003E 以及 < 和 >
content = content.replace(/\\u003c/g, '<').replace(/\\u003e/g, '>');
content = content.replace(/\u003c/g, '<').replace(/\u003e/g, '>');
const md = window.markdownit({
breaks: true, // 启用 breaks 选项
highlight: function (str, lang) {
if (lang && window.hljs.getLanguage(lang)) {
try {
return '<div class="code-container"><pre class="hljs"><code>' +
window.hljs.highlight(str, { language: lang, ignoreIllegals: true }).value +
'</code></pre><i class="bi bi-clipboard copy-code-button code-copy-box"></i></div>';
} catch (__) {}
}
return '<div class="code-container"><pre class="hljs"><code>' + md.utils.escapeHtml(str) + '</code></pre><i class="bi bi-clipboard copy-code-button code-copy-box"></i></div>';
}
});
// 使用 markdown-it-mathjax 插件,会匹配被$$包裹的公式,然后再配合MathJax.typeset();
md.use(window.markdownitMathjax());
// 渲染 Markdown 内容并返回
return md.render(content);
}如此简单的一段代码,能兼容市面上99%的ai,支持markdown解析、代码块高亮、Latex代码(格式化数学公式)解析。
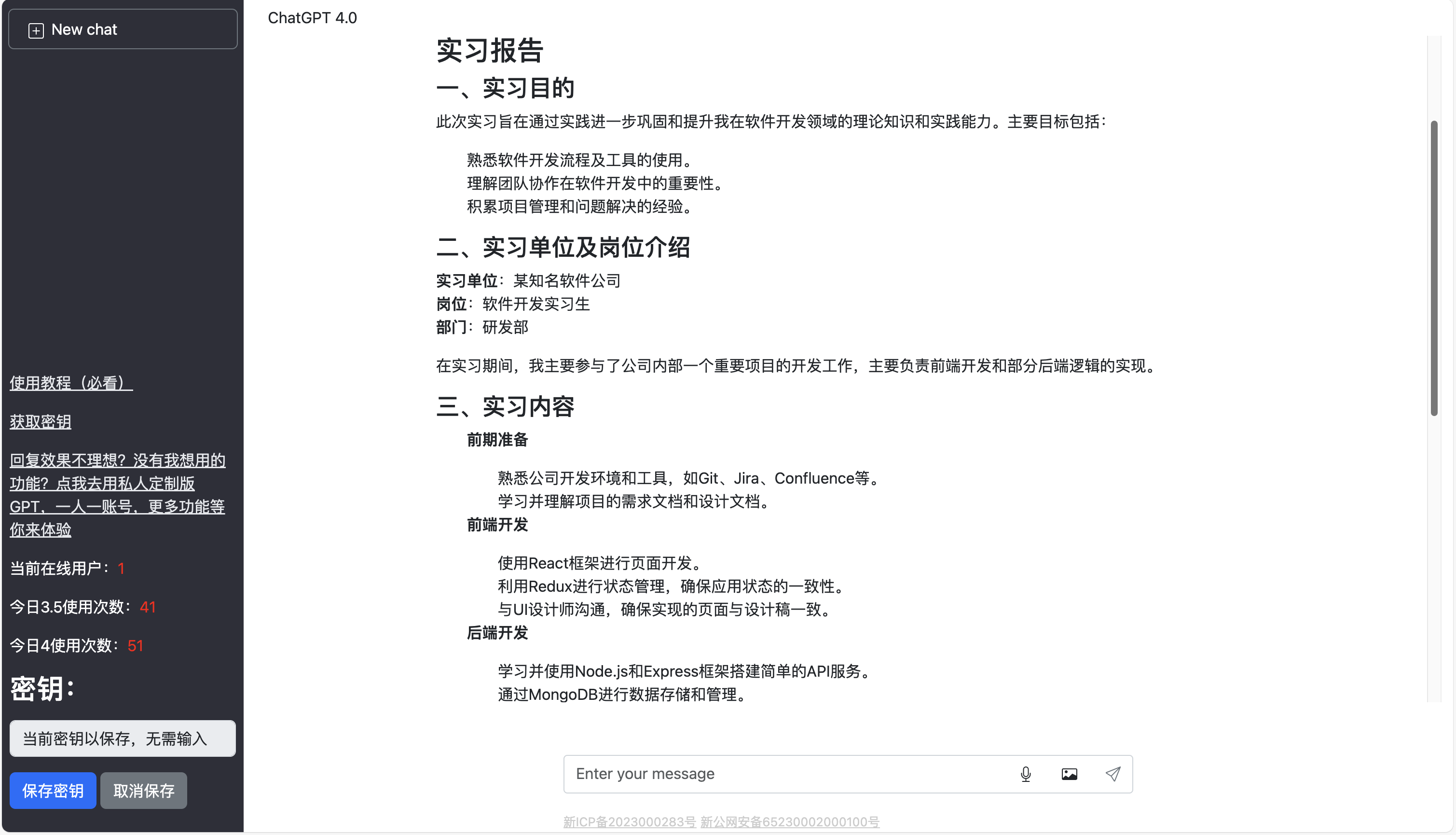
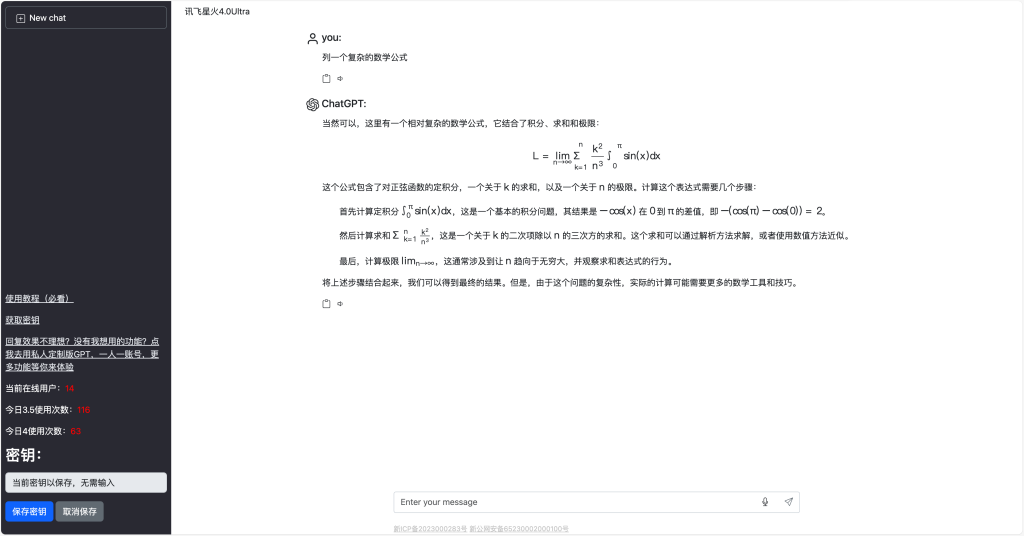
效果: